Redesign a Website for a Data Consulting Company
Worked in a team of 4 in an iterative design & research process with quick turnarounds.
Website Design
User Interview
2024
Stakeholder Management
My Role:
User Researcher + Designer
Timeline:
Oct - Dec 2024
Overview
Background
This is a capstone project at Pratt where we have to work with a real client.

Our client The Information Lab is a NYC-based data consulting company looking to redesign their website.
Client Needs:
Running user interviews on their current website
What defines success:
Receiving actionable product design recommendations
People:
Marketing Manager
CTO

We are a group of Pratt Student UX Research Experts.
Course Requirement
Conduct at least 12 user interviews and deliver actionable design recommendations to client
What defines our success:
Client implementing the design solutions we offered
People:
Chloe, Riley, Isadora, Srishiti
User Interview Process
Iterative process with quick turnarounds
Based on client needs, we decided to conduct the user interviews in an iterative process with quick turnarounds
Process 1
Iterate
Finish one iteration of design / week
Process 2
Redesign
3 - 4 interviews / week to test the newest design iteration
Process 3
Recommend
Report findings and design iterations to client once / week
Win Stakeholder Trust 101
As a team, we provided our expertise first to win trust from the client
Day 2 of starting the project, we took the initiative and conducted a heuristic analysis on client’s current website and decided 3 major usability issues worth deep diving.
We made a deck and presented our findings & redesign recommendations to the client.
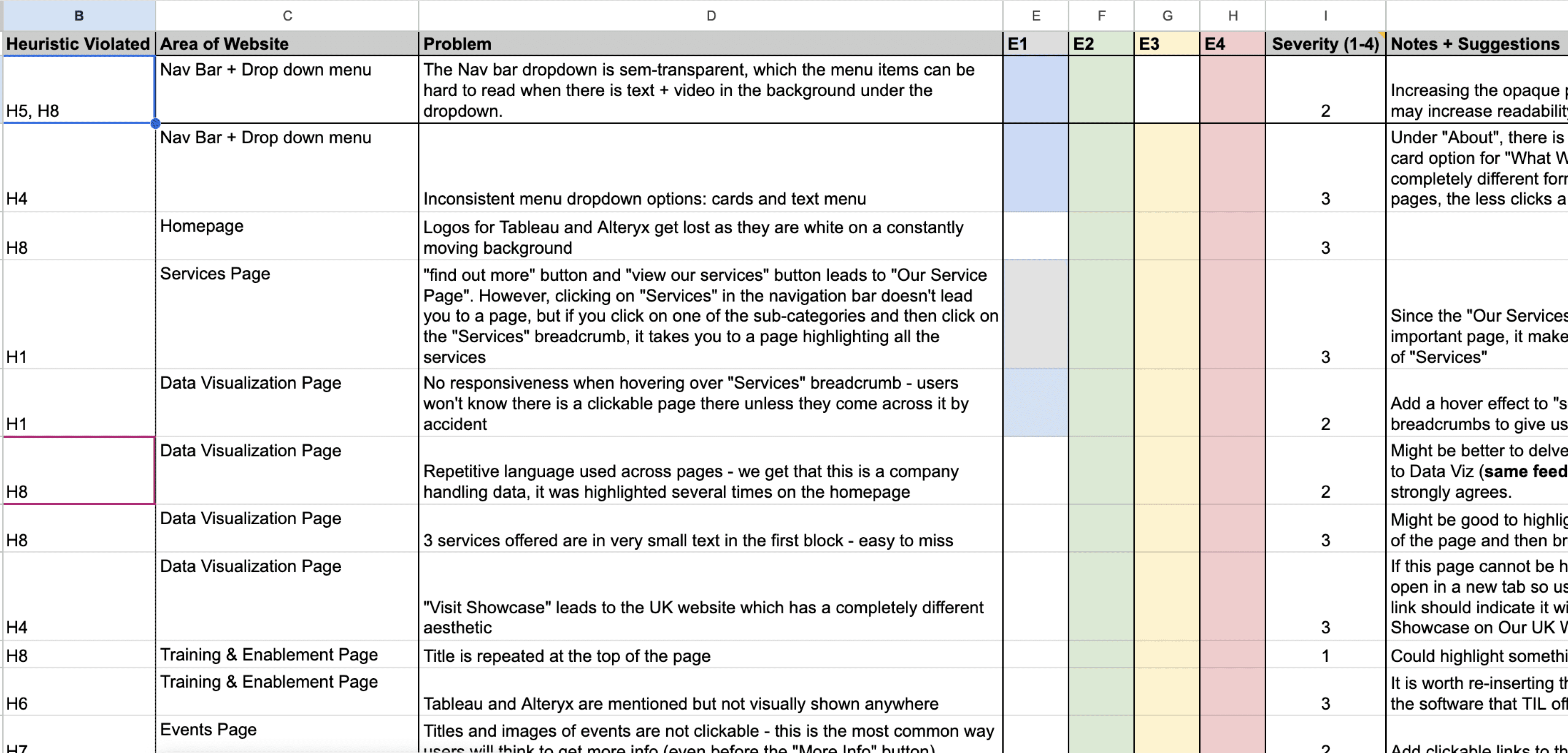
Our Heuristic Analysis Finding Sheet
💡 Why Heuristic Analysis:
Quick and low budget, great for initial stage
👀 What happened after?
Client is happy and showcased our first redesign in week 2 to the entire office. YEYY!
Interview Process
Conducting Semi-structured User Interviews with weekly iterated designs
With our 1st redesign prototype, we started our rounds of interviews, and we recruited the interview participants ourselves.
💡 Why Semi-structure Interviews
Allows follow-up questions; helps with comparing feedback across users while still leaving room for unique insights.
Encourage users to share qualitative feedback about aesthetics, emotional resonance, and overall usability.
User Feedback
“I haven’t seen anything that shows that it’s a real company.”
60% of the users shared this sentiment
Challenge 1
Presenting Negative User Feedback to Stakeholders
Because multiple users expressed the company being fake, we were uncertain how we should tell our client this critical issue.
💡 How we overcame this issue
We presented the negative feedbacks along with our redesigned prototype as our recommendations
Main issues
We presented the 3 main issues and how we proposed to fix them
Issue 1
Users noticed a lack of ‘real’ proof of the company's work.
Issue 2
There is a lack of data showing the company's impact.
Issue 3
Language is dense and sometimes vague.
Recommendation 1
Add specific examples of work and/or clients.
Recommendation 2
Show quantifiable success metrics early.
Recommendation 3
Use simple language that is easy to digest.
My contributions - Service Section
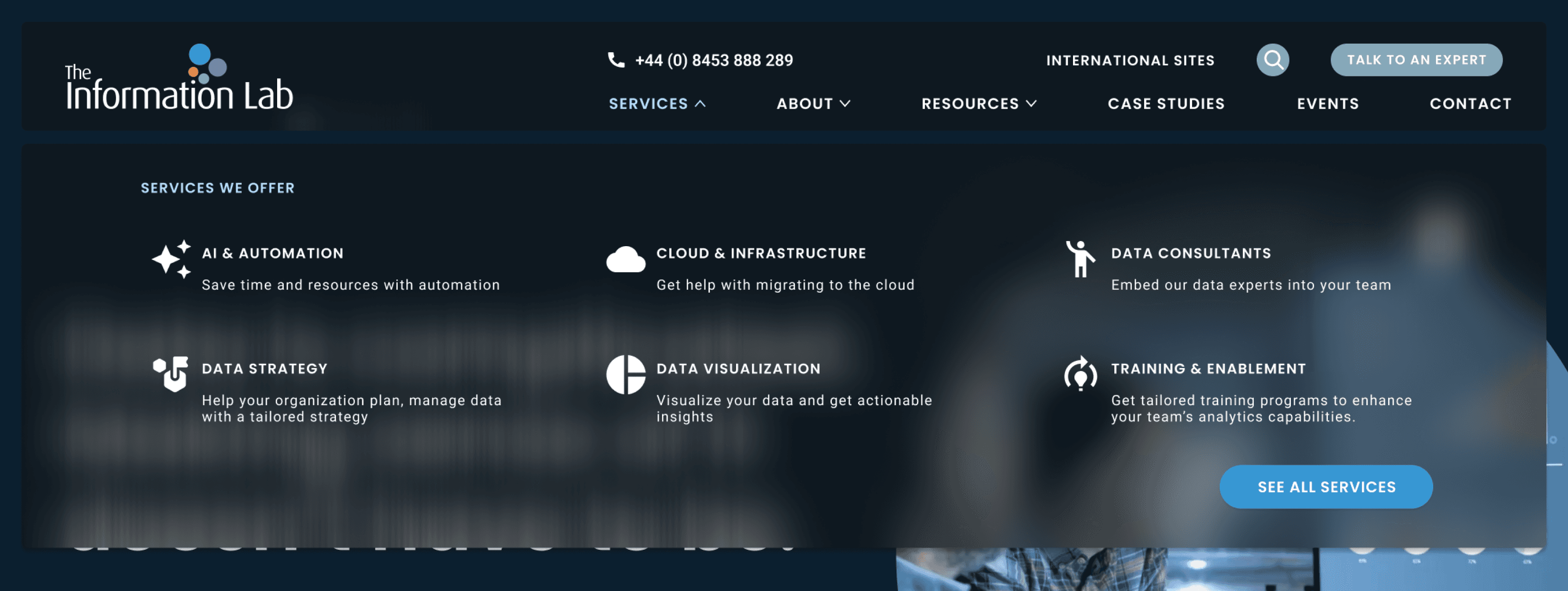
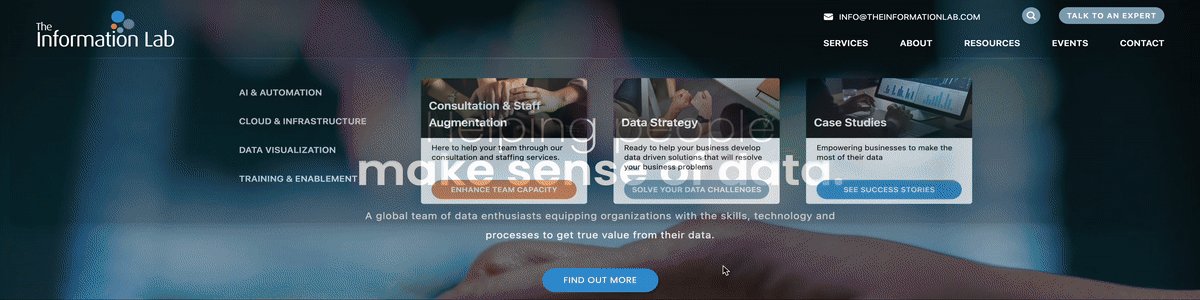
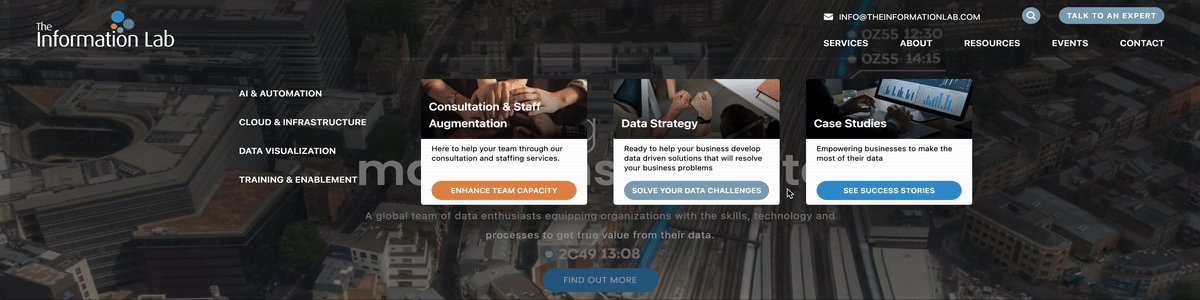
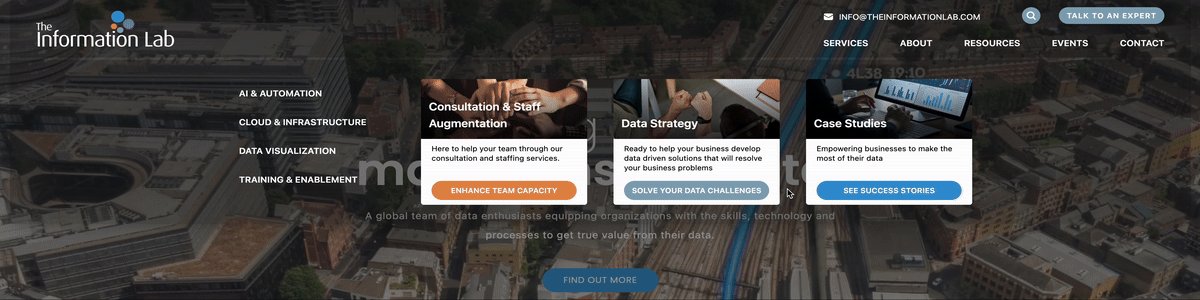
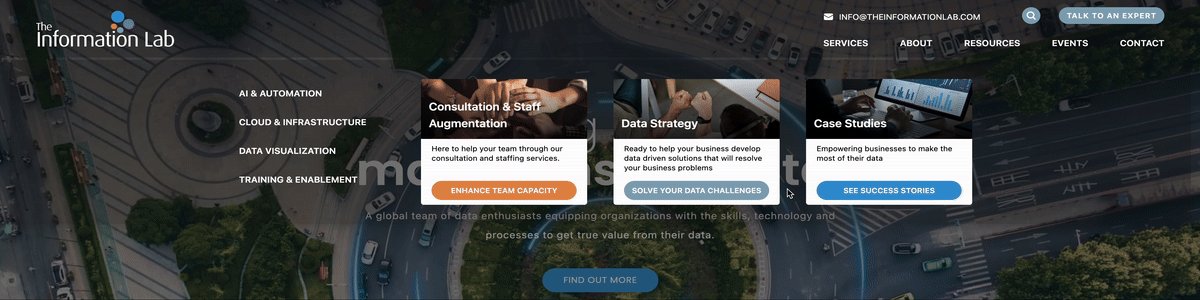
Redesign Home Page Service Section to Articulate 4 Services
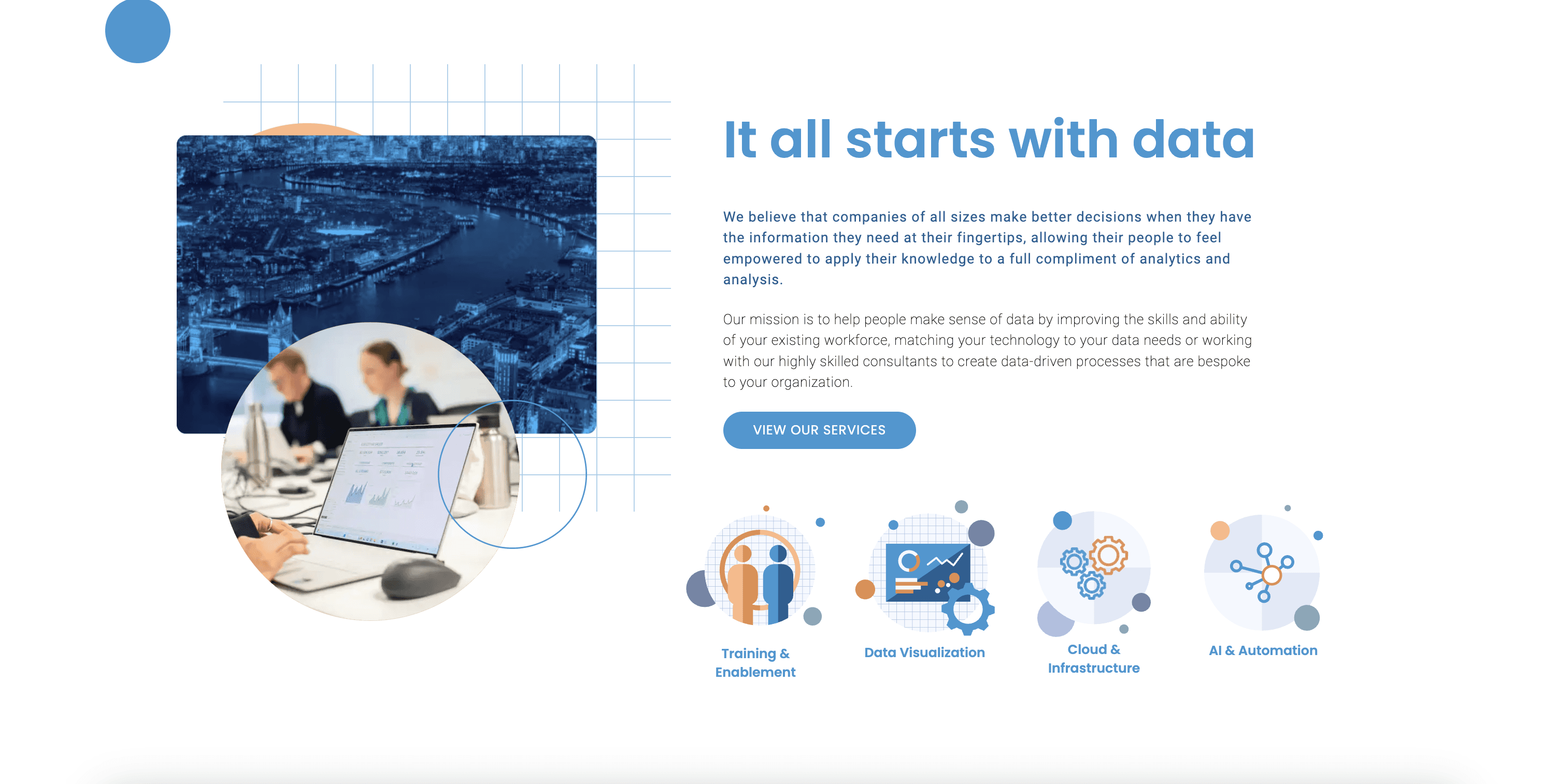
Original Service Section
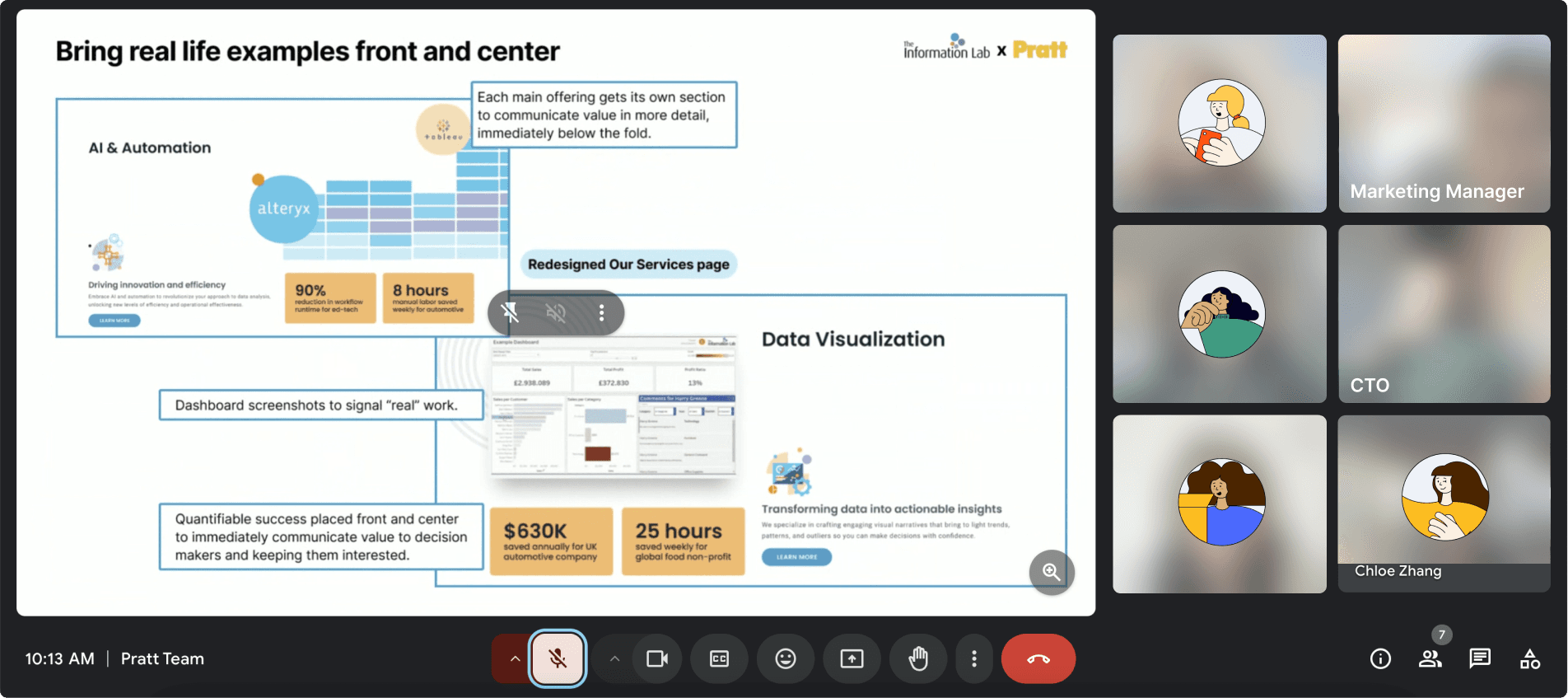
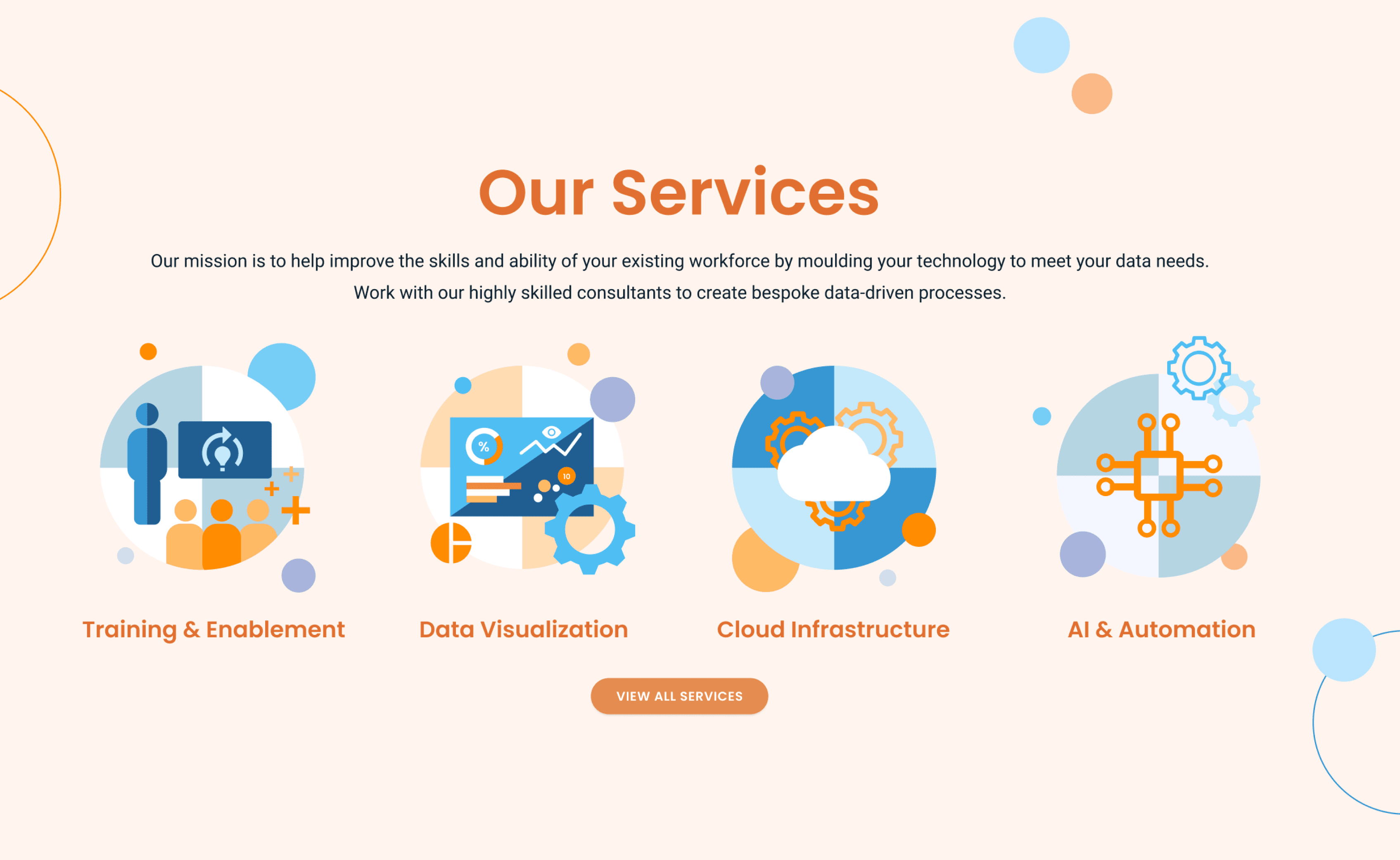
Redesigned Service Section
My contributions - Nav Bar Redesign
I suggested the company to not re-invent the wheel for certain designs, such as Navigation Bar
Redesigned Service Section
Original Nav bar
My contributions - Events & Team member showcase
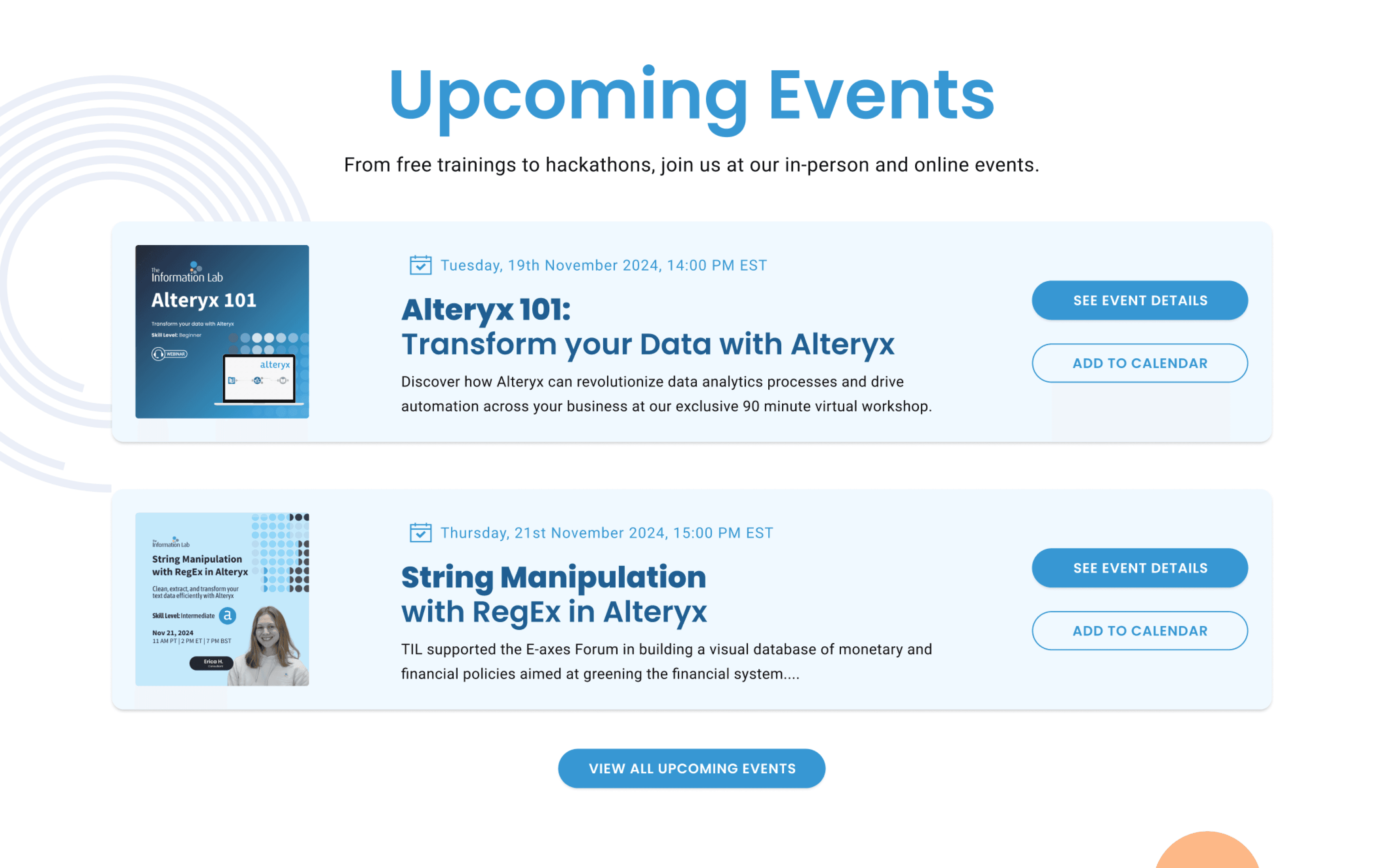
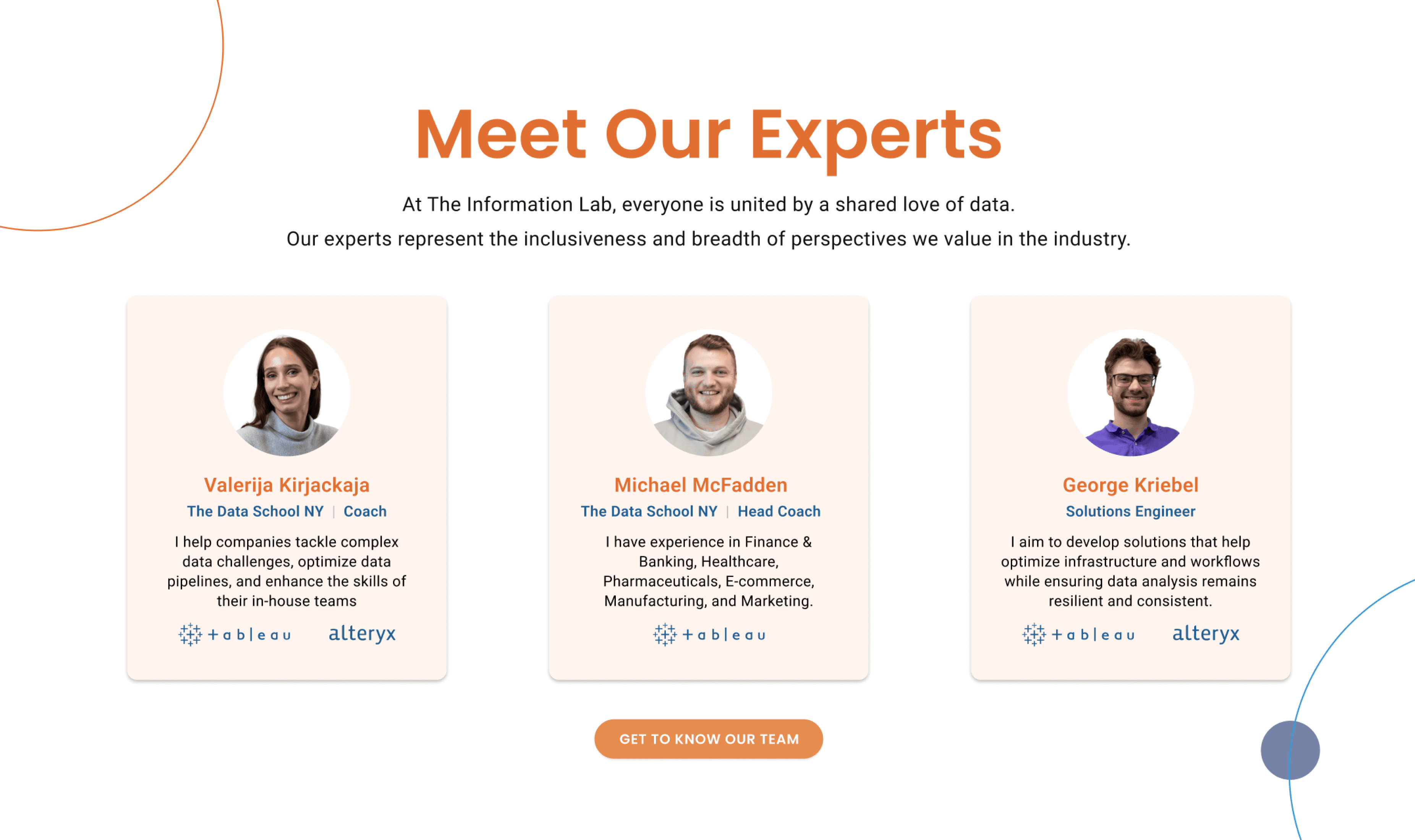
Newly designed Upcoming Events and Team Member section
Newly Added Sections on Home Page
Going Above and Beyond
To get the CTO to implementing the designs, we asked:
“So...What’s the number 1 page you would like to be redesigned?”
Win Stakeholder Trust 102
We solved the CTO’s most urgent problem
The CTO expressed that he really did not like the original Tech Partner Page. Since our process is going well, we broadened our scope and directly redesigned the Tech Partner Page - as a "freebie" from our team!
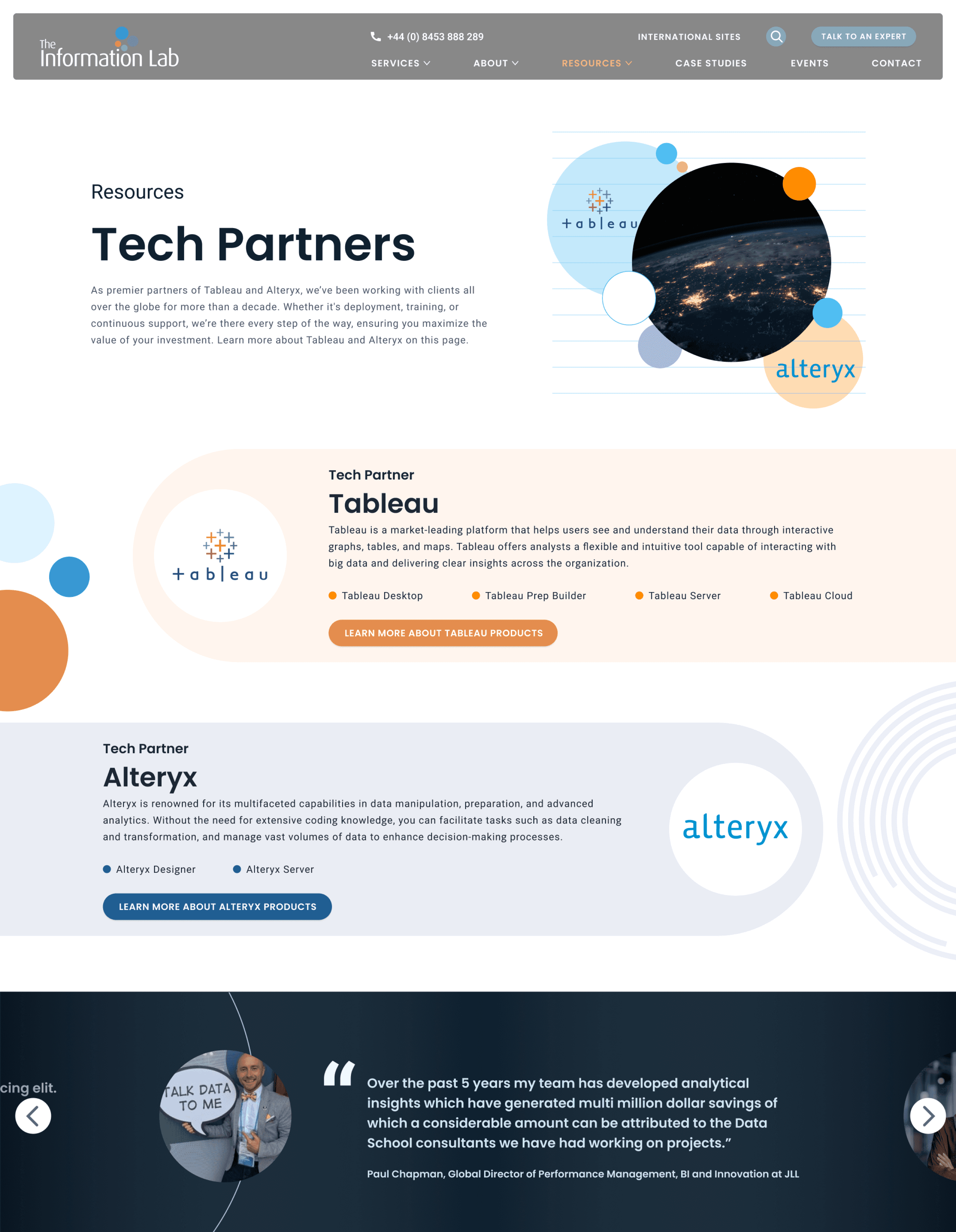
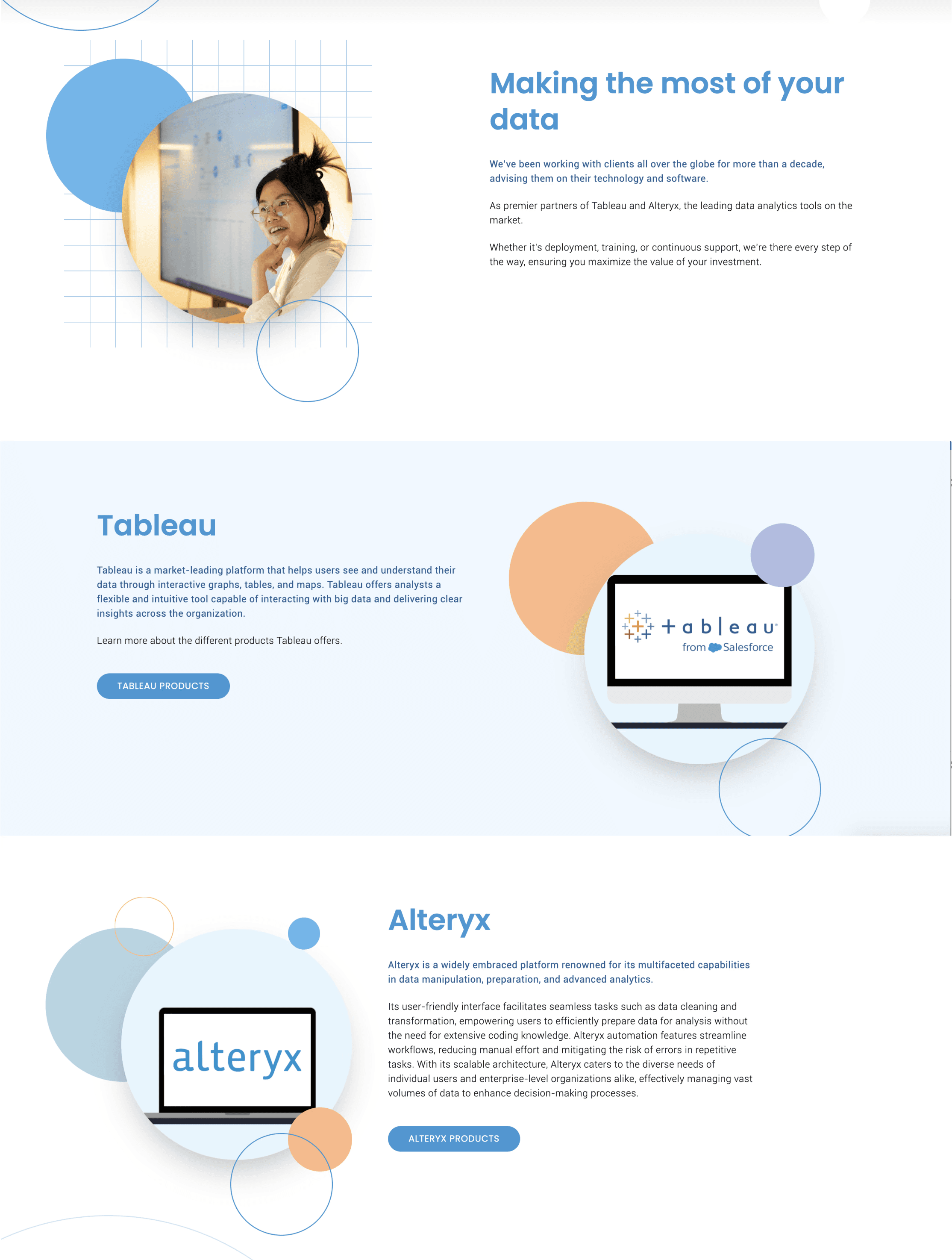
The Redesigned Tech Parter Page
The Original Tech Parter Page
👀 What happened after?
The CTO was beyond happy and loved the redesign of the Tech Partner page. Double thumbs up for my design in the zoom call.
Impact
Hard work paid off
We presented our redesign to the entire The Information Lab Office on Dec. 11th 2024.
The CTO was extremely happy with our recommendations and their engineering team is in the progress on implementing our redesigns.
Back to Top